I had a comment the other day that asked if I would do a tutorial on how to do the cute buttons I have preceding my categories in my sidebar.
I have been wanting to play with the Sweet Peas kit since it came out last week so this will give me a great chance to work with it here.
As you can see I build all my elements for each blog right on the same page. This is the one I was playing with today. I have added a square punch and sized it on the MDS scale to 1.75" x .75".
Next I am going to want to add a little color to my button. You can always leave it Whisper White. My background is Whisper White and I wanted mine to look like it had no background so I just left it as so. I do leave the Mat around the outside until I crop it, that way I know that I stayed within my work area. So here I am going to add some of the designer paper.
I am going to use the one that has the little birdies all across the top.
but as you can see when when I choose OK all I get to see is the bird legs...so I am going to double click on the punch.
and this little box is going to pop up so that I can drag the paper around until I get the image within the box where I want it.
So I have this little bird right on the edge of my button.
I have gone ahead and added a flower and some text to the image in MDS. If I have quite a few of these to do, what I do is save it without the text and add the text in my photo editing program after I have cropped it. That way I can change the text over and over and save each one without having to create so many buttons.
So now I am going to click Share Project/Export to JPG. I always choose to export at 100%
After it is all saved, I go ahead and open it in my Photo editing program. I use Microsoft Picture It 10! but there are others out there. If you need help finding one click contact me in the navigation bar above and send me an e-mail. I found one free on-line that I can point you to if you are interested.
I have noticed that some are having trouble keeping the images at the same size when the bring them in to crop them. As you can see the image prior to this one came in quite a bit larger than the original 8.5" x 11". So I have started by creating a new blank canvas in the size I want my finished project to be.
I cropped the button and then drug and dropped it unto the blank canvas I created in the size I wanted.
I have headed on over to blogger and went to my elements page. You are going to want to click Add a Gadget
and choose picture.
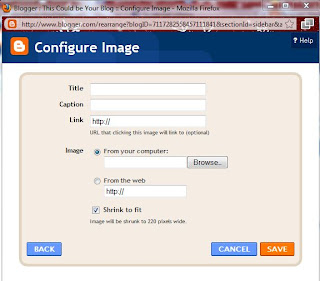
This window is going to pop up. Do you see at the bottom where is says "Shrink to fit"? Make sure that you un-check that. Go to browse and find where you have saved it on your computer. It will take a short time to upload.
Once your image appears you can go ahead and click Save.
Your element will automatically go to the top of you list. Just drag each one to the position that you want it at. Just remember to hit the save at the top of the page before you view it.
So here is the About Me button that I have created for this blog. If you have any questions, comments, or requests please post them in the comment section below.
Happy Blogging!